We put together all the Image URL structure tips and parameter, using them you can modify your blogger/Blogspot image or Add effects to them, adding Blur and Fog effects will be easy for you, reading this article. This will improve cognition of how you can modify blogger/Picasa images – by tweaking just the Image URL.
Blogger has always been the first choice, despite blogger’s limitation you can tweak custom robots header tags to make blogger blog SEO optimized. Its flexibility allows your to choose from 12 Comments system for blogger blogs. If you’re starting out with blogger, do not hesitate to write longer content with use of Power words.
Here are a few things I wanted to clear, This tip is published first time as a blog post. if you are sharing or recreating this articles on your blog or anywhere, we request you to credit us.
So here are everything you need to tweak your uploaded blogger/BlogSpot/Picasa image – such as crop and resizing and Adding some hidden effects by using image URL Structure.

Original Image
Once you upload Image in your post’s by blogger’s upload option. Your image will be auto resized, if you choose to display its original size, you image URL will look like this ( there will be 2 variants of URL of same images, an example is below.)
http://lh3.googleusercontent.com/-gge49VR3U_o/Vu45RSpMPpI/AAAAAAAABmM/EfooKErxrHw/s1600/Quickfever-cat.jpg
OR (Same image)
https://3.bp.blogspot.com/-gge49VR3U_o/Vu45RSpMPpI/AAAAAAAABmM/EfooKErxrHwfK08cWCLSR9E7l9buZtwSg/s1600/Quickfever-cat.jpg
OR (same image, resized to 512px)
http://lh3.googleusercontent.com/-gge49VR3U_o/Vu45RSpMPpI/AAAAAAAABmM/EfooKErxrHw/TYPE-ANYTHING.jpg
The text /s1600/ in the URL will tell with Blogger / Blogspot image hosting that you want the original size version of the image.
Remove /s1600 and replacing the Image name 9anything) will auto resize the image to 512px.
Resizing – keeping aspects ratio sizing
just Replace /s1600 with any number i.e. /s300, /s500. Here numerical are pixels and specify only Width so height will be auto here. It doesn’t crop the image in any manner.
or Add this tag at last of the image ” ?imgmax=500 ” this will override /s Value, if ?imgmax= value is lesser than.
But blogger images are not limit here, it’s URL can go more complex to generate effects to the image. (without editing the image itself.)
In addition, I have found a few new codes to modify the image, like adding blur in an image. So here are all the details.
So we are picking this Code as Default for all the effects, and a specific effect can happen by changing its values. So let’s jump into.
Default Code -fcrop64=1,004b0000ffb3ffff:Soften=1,30,0
Recommended – 1000+ Free Resources for Bloggers
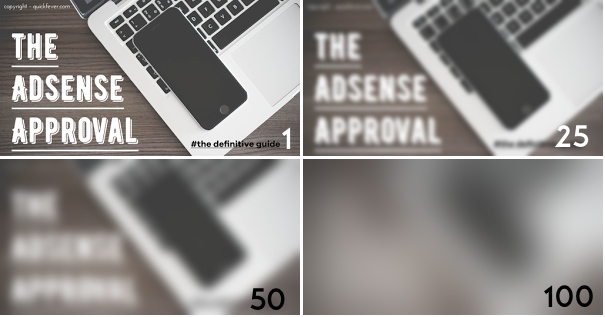
Adding Blur Effects to Image
Adding a blur effect in photos are easier, you can do it with both blogger and Picasa images. they are same in the backend, to add Blur effect you need to add the basic code.
To add a Blur effact you need to add ” -fcrop64=1,004b0000ffb3ffff:Soften=1,30,0 ” after images’s /s-x code.
→ Soften=1,30,0 | Change the middle digit to change blur Density.
The high value is “100”, to decrease blur effect change the value to a less value. But if you set it very high i.e. 9999, Image will be blurred out.
Demo – this is the image link.
http://4.bp.blogspot.com/-bWYhkYwfjBk/Vl7oMa2olsI/AAAAAAAAAzI/uczwn3tllOo/s300-fcrop64=1,004b0000ffb3ffff:Soften=1,30,0/the-adsense-approval-definitive-guide.png
In Demo: Blur 1 / blur 25 / blur 50 / blur 100 |OR| Soften=1,1,0 / Soften=1,25,0 / Soften=1,50,0 / Soften=1,100,0

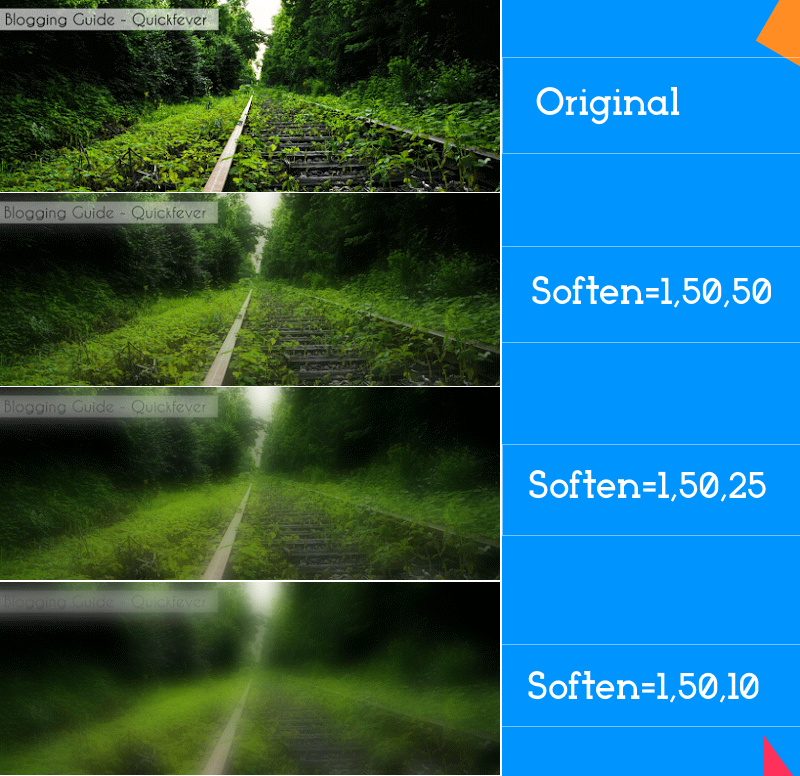
Adding Fog/ Dotted-Blur like Effect.
You need to see its demo understand this effect, we’ve to put a name of this image, so we did,
You need middle digits value at least 10 to let this work. (if middle digit set to 0 this won’t work.)
To add the Fog like effect add the default code in images URL. just like this example.
http://4.bp.blogspot.com/-bWYhkYwfjBk/Vl7oMa2olsI/AAAAAAAAAzI/uczwn3tllOo/s300-fcrop64=1,004b0000ffb3ffff:Soften=1,30,0/the-adsense-approval-definitive-guide.png
→ Soften=1,30,10 | Change the last digits to increase or decrease density. remember the highest value of fog effect can be set by value “1”, if you increase this value fog effect will be decreased.

🙂 Now you know how to modify your uploaded blogger Images, this will work as well as Picasa images links. As both are same images just URL is different. ____________________
Some of the basic parameters information is covered by Tien (developer) and here is the post. It has all code tweaks to crop or resizing images. Here is the summary,
Specific Max Width and Max Height
http://lh3.googleusercontent.com/....../w500-h100/Quickfever-cat.jpg
Cropping Image
http://lh3.googleusercontent.com/...../w400-h200-c/Quickfever-cat.jpg
Keeping 4:4 aspects ratio with Cropping.
If you want to crop image as SQUARE, example, loading size 300px in both width and height, you can replace s1600 to s300-c:
https://3.bp.blogspot.com/-gge49VR3U_o/Vu45RSpMPpI/AAAAAAAABmM/EfooKErxrHwfK08cWCLSR9E7l9buZtwSg/s500-c/Quickfever-cat.jpg
Downloadable Version
If you want to provide a download link for image, you can add -d at the end of size:
https://3.bp.blogspot.com/-gge49VR3U_o/Vu45RSpMPpI/AAAAAAAABmM/EfooKErxrHwfK08cWCLSR9E7l9buZtwSg/s1600-d/Quickfever-cat.jpg
XML Object (knowing Image info)
If you want to provide an XML object for image, you can add -g at the end of size:
http://lh3.googleusercontent.com/....../s1600-g/Quickfever-cat.jpg
Conclusion
Now you know how to use it for making a good image for your blog post. Additionally, you can add HTML sitemap page to blogger blog and add Ads between blogger posts automatically are easier using this guide.
More Blogger Articles and guide.
Advanced Blogger SEO & Ranking techniques to Boost almost everything (Blogger.com)
Adding Blur, Fog Effects to Blogger/Blogspot Images, Using image URL Parameters → This is new tip we spotted, first only on Quickfever.com 10 Best Comment Systems for Blogger/Blogspot Blogs → Bored with the default blogger comment system, try out these comment systems installable to blogger.
Auto insert Adsense Ads by First Paragraph or H2 Tag in Blogger Blog
Blogger’s official Featured Post Widget Launched
Learn Blogger Limitations – Complete List of Blogger Limits
How to Make HTML Sitemap Page in Blogger Blog (Various type and styles)
Add adsense Ads Middle of Blogger | Each Post Automatically

1 comment
I am facing the same issue on my site.